React Native의 기존 구조 기존 구조는 JavaScript와 Native 사이의 통신을 위해 Bridge를 사용했으며, 데이터를 JSON 형식으로 직렬화하여 전달하는 방식으로 이루어졌다. 그러나 Bridge 기반 통신은 이벤트 생성 속도를 따라가지 못해 성능 이슈가 발생하는 한계가 있다. 이러한 문제를 해결하기 위해 React Native 0.73 버전에서부터 Bridgeless Mode 설정이 가능하도록 적용되었다. 또한 0.74 버전부터 Bridgeless Mode가 기본값으로 변경되었다.
https://ramveloper.tistory.com/61
[React Native] React Native의 구 Bridge 아키텍쳐(Architecture)
React Native 공식 블로그에 New Architecture가 새로 소개되었을 때(https://reactnative.dev/blog/2024/04/22/release-0.74), 작업 중이던 프로젝트에서는 일부 이슈때문에 당장 업데이트가 불가한 상황이었다.그렇게
ramveloper.tistory.com
https://reactnative.dev/blog/2024/04/22/release-0.74#new-architecture-bridgeless-by-default
React Native 0.74 - Yoga 3.0, Bridgeless New Architecture, and more · React Native
Today we're releasing React Native 0.74! This release adds Yoga 3.0, Bridgeless by default under the New Architecture, batched onLayout updates (New Architecture), and Yarn 3 as the default package manager for new projects.
reactnative.dev
JSI(JavaScript Interface) 도입
New Architecture의 핵심은 JSI(JavaScript Interface)를 통한 JavaScript와 Native 간의 직접 상호작용이다. Bridge 없이도 JavaScript에서 Native 메서드를 호출할 수 있게 변경되었다.
JSI(JavaScript Interface)란?
JSI는 C++로 작성된 인터페이스로, JavaScript 엔진이 Native 메서드를 직접 호출할 수 있도록 지원한다. Bridge에 비해 더 높은 효율성을 제공하며, JavaScript와 Native 간의 소통을 더욱 빠르고 간결하게 만든다.
JSI의 주요 특징:
- 효율성: Bridge를 거치지 않기 때문에 기존보다 더 빠르게 통신이 이루어진다.
- 간결성: 직접 상호작용이 가능해 코드가 더 직관적이고 간결해진다.
- 유연성: 다양한 데이터 유형을 지원하여 JavaScript와 Native 간 데이터 전송이 더 원활해졌다.

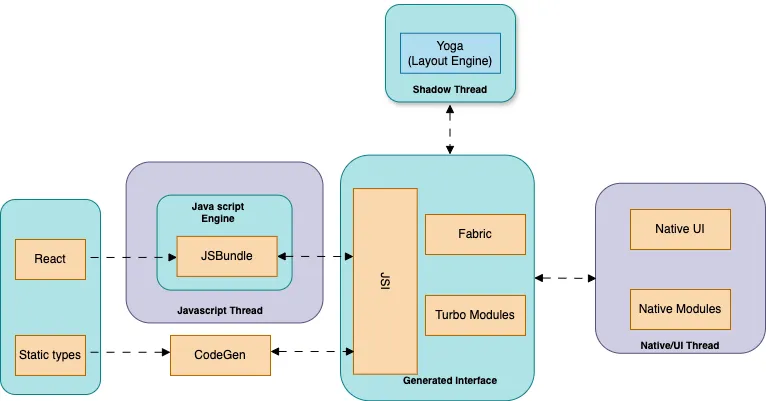
New Architecture는 JSI 외에도 Fabric, TurboModules, Codegen과 같은 새로운 개념이 도입되었다.
- Fabric: 새로운 렌더링 시스템. Facebook이 C++로 개발한 새로운 렌더링 시스템이다. 기존 UI 매니저 대신 Shadow Tree를 C++에서 직접 생성하며, 동기식 작업과 쓰레드 세이프 방식을 통해 JavaScript가 렌더링 작업을 안전하고 빠르게 처리할 수 있다. 이를 통해 UI가 보다 효율적으로 렌더링되고, 성능도 향상되었다.
- TurboModules: Lazy Loading을 통한 모듈 최적화. 기존 Architecture에서는 Native Modules가 앱 실행 시 모두 로드되었다. 하지만 New Architecture에서는 TurboModules가 도입되어 필요한 모듈만 Lazy Load(지연 로드) 방식으로 로드되기 때문에, 앱의 초기 로딩 속도가 크게 개선되고 앱의 반응속도가 더 빨라졌다.
- Codegen: Native Code 생성 및 타입 체크. Codegen은 TurboModules와 Fabric 컴포넌트를 위해 Native Code를 자동으로 생성해주는 역할이다. JavaScript와 Native 간의 타입 체크를 자동으로 처리해, 타입으로 인한 오류를 사전에 방지할 수 있도록 한다.
- Static type checking: JavaScript는 동적 타입 언어이고, C++은 정적 타입 언어이다. Codegen은 JavaScript에서 정의된 타입을 기반으로 정적 타입 체크를 수행하여 JavaScript와 C++ 간 타입 일관성을 보장한다.
- 타입 안전성 강화: New Architecture에서는 any 타입 사용이 제한되며, Codegen의 타입 체커를 통해 정확한 타입으로 데이터를 전달해야 한다. 이를 통해 React Native 애플리케이션의 안정성이 향상된다.
React Native New Architecture는 기존의 Bridge 기반 구조를 개선하여 더 빠르고 효율적인 JavaScript와 Native 간의 통신을 가능하게 하며 다음과 같은 장점을 가진다.
- 직접 상호작용: JSI를 통해 JavaScript와 Native가 직접 상호작용하여 성능이 개선되었다.
- Lazy Loading: TurboModules의 지연 로드를 통해 초기 로딩 속도가 빨라졌다.
- 타입 안전성: Codegen을 통해 타입 체크를 강화하여 오류 발생 가능성을 줄였다.
- 효율적인 렌더링: Fabric을 통해 UI 렌더링이 더욱 효율적으로 처리된다.
React Native의 최근 업데이트 내역을 보면, New Architecture를 꾸준하게 강조하고 기본값으로 제공하고 있다. 또한 가장 최신 업데이트인 0.76 버전에서 다음과 같은 문구를 작성했다.
Today, we’re excited to declare the New Architecture ready for production use.
이제 New Architecture가 실제 프로덕션 환경에서 사용할 수 있을 만큼 안정성을 갖췄다는 의미로도 볼 수 있다. 앞으로 React Native는 New Architecture를 기반으로 계속해서 업데이트될 가능성이 크며(0.75, 0.76 업데이트 내역만 봐도 'only for the New Architecture' 라는 말이 확인 가능하다..), 최신 버전을 유지하고 최신 기능을 활용하려면 새로운 구조를 익히고 적용하는 것이 중요할 것이라고 생각된다.
나도 공부 열심히 해야지...🥲
'개발 > React & React Native' 카테고리의 다른 글
| [React] 리액트 라인차트 (Line Chart) 컴포넌트 만들기 (1) | 2024.11.08 |
|---|---|
| [React] 리액트 원형 프로그래스 (Circle Progress Bar) 컴포넌트 만들기/예제 (1) | 2024.11.04 |
| [React Native] React Native의 구 Bridge 아키텍쳐(Architecture) (3) | 2024.10.29 |
| [React Native/iOS] 리액트 네이티브 환경에서 iOS Privacy Manifest 정책 대응하기 (0) | 2024.03.25 |
| [React Native] patch-package를 사용해 라이브러리 커스텀하기 (0) | 2024.03.19 |



